How we redesigned AllAboutYogas old website and booking form to increase class bookings
Project Goal: To create a clean, modern website that simplifies the user experience, improves booking functionality, and restores the personal, welcoming touch that Megan envisioned for her brand.

The Challenge
When Megan approached us, it was clear that the old AllAboutYoga website had drifted far from what she wanted it to represent. The site had become clunky and difficult to navigate, with a booking system that was not only confusing but also visually unappealing. It was clear that the website lacked the personal touch that was integral to Megan’s mission of making yoga accessible and welcoming to everyone.
The booking system, powered by GymMaster, was particularly problematic. It featured a multi-coloured, cluttered layout that frustrated users and did not align with the calming and inclusive environment Megan worked so hard to create in her studio. The website also failed to highlight the variety of classes and the passionate team behind the brand, which was a significant missed opportunity to connect with the audience on a personal level.
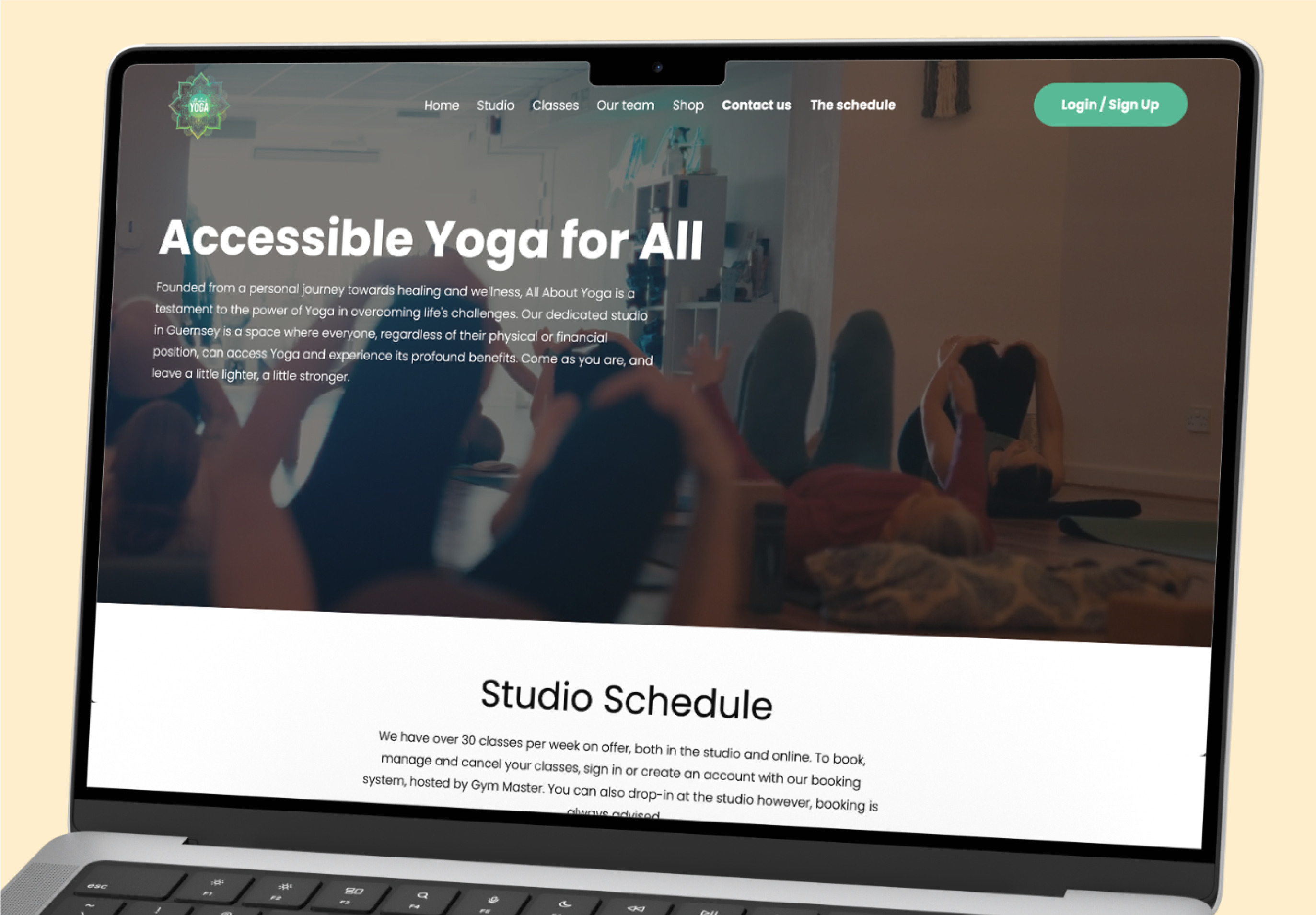
Before Island Web Design
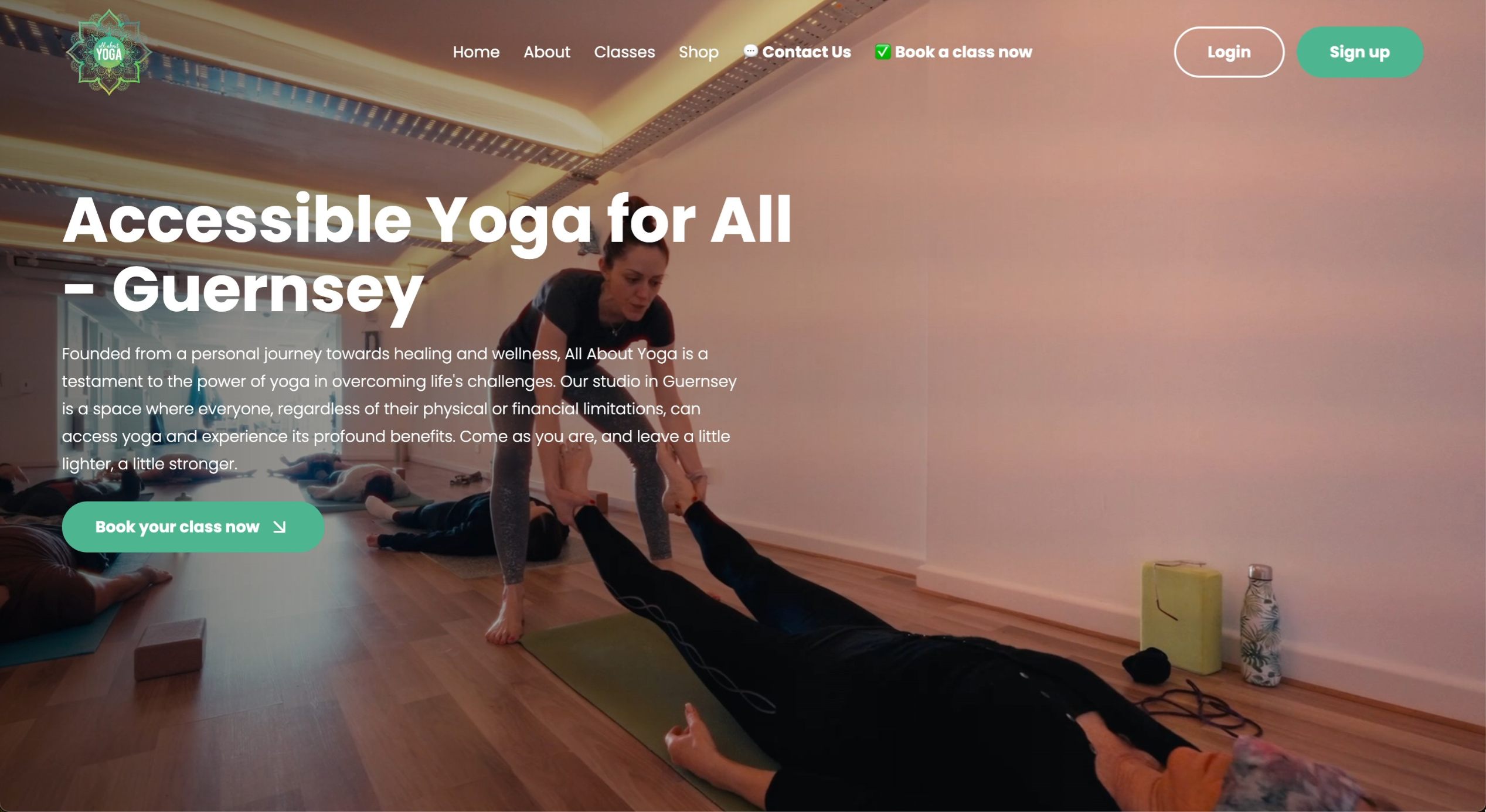
After Island Web Design
Our Approach
From the outset, we knew that simply creating a functional website wouldn’t be enough. We needed to restore the personal connection that Megan felt had been lost and develop a platform that truly reflected her vision for AllAboutYoga. This meant diving deep into the details, understanding her frustrations, and working closely with her through each stage of the process.

Key Objectives:
- Restore the Personal Touch: Reintroduce warmth, clarity, and accessibility to the website, reflecting Megan’s passion and the studio’s inclusive mission.
- Streamlined User Experience: Simplify the booking process and ensure the site is easy to navigate, with clear calls to action that guide users intuitively.
- Enhanced Functionality: Integrate GymMaster’s API to create a custom calendar and booking system while also incorporating essential tools like email marketing automation and e-commerce.
The Solution
1. Website Design and Development:
Figma Design Process: In Figma, we laid out the entire user journey from landing on the homepage to booking a class. We focused on creating a flow that was intuitive and aligned with how Megan wanted her clients to interact with the site. This included deciding where to place key elements like the call-to-action buttons, how to structure the navigation to highlight the different classes and instructors, and how to present the booking system in a way that was clear and straightforward.
We also designed interactive prototypes in Figma to simulate the user experience. This allowed us to test different design elements and flows with Megan before moving on to development. Through several iterations, we refined the design to ensure it was both beautiful and functional, always keeping in mind the personal, welcoming atmosphere Megan wanted to convey.
Personalised User Experience: Understanding Megan’s desire to make the website feel warm and welcoming, we focused heavily on the homepage. The new design features a clear H1 title that immediately tells visitors where they’ve landed, followed by descriptive text and a prominent call-to-action button. This change alone significantly improved the user experience, making it clear what AllAboutYoga offers and encouraging users to explore further.

Visual Consistency: One of the key elements Megan wanted was to better showcase the variety of classes and the dedicated team behind them. We achieved this by creating individual pages for each team member, which are directly linked to the classes they teach. Conversely, each class page also links back to the instructor, creating a seamless, circular navigation experience. This not only made the site easier to use but also helped reinforce the personal connections between the instructors and the students.
2. Custom Calendar Integration:
The booking system was one of the biggest challenges we faced. GymMaster’s default calendar was not only visually unappealing but also difficult to navigate. Megan was particularly frustrated with the lack of flexibility in its design and functionality.
GymMaster API Integration: To tackle this, we integrated GymMaster’s advanced API into the new site, allowing us to move away from the clunky, multi-coloured calendar. Initially, we tried implementing a list view of the classes, thinking it would provide a cleaner, more organised display. However, Megan found it similar to the mobile view of the old site, which she didn’t like. She then took matters into her own hands and managed to change the colours within the GymMaster dashboard, giving the calendar a look that better aligned with her brand.
Despite this improvement, Megan still wasn’t fully satisfied with the overall user experience. After further discussions and experimenting with different approaches, we developed two more options: a Google Calendar synced to the GymMaster API and a custom calendar also synced to GymMaster. These options offered more flexibility and better integration with the rest of the website’s design, allowing Megan to choose the solution that best suited her needs and vision.
Collaborative Effort:This was a challenging part of the project, but it also showcased the importance of collaboration. We brought in Yuri, a contractor from Aevea who specialises in complex API integrations, to help us fine-tune the calendar system. Together, we created a solution that finally met Megan’s high standards. The back-and-forth wasn’t always easy, but it was necessary to ensure that the end result was something both Megan and her users would love.
3. Enhanced Booking System:
Another critical component was simplifying the booking process. The old system was confusing, with users often struggling to navigate the calendar and find the classes they wanted.
Seamless Integration and User-Friendly Features: We simplified the booking process by directly linking GymMaster’s booking system with the new website. Each class page now dynamically displays the correct booking information based on the GymMaster ID inputted in Sanity’s CMS. This means that when Megan uploads a new class, all she has to do is copy the GymMaster ID, and the booking system automatically links to the correct page.
We also included a beginner-friendly toggle in the CMS. While this feature is only visible to Megan when uploading classes, it allows her to easily tag classes as beginner-friendly. These tags then appear on the class pages, helping users quickly identify which classes are suitable for beginners. This small feature added a layer of personalisation that Megan found particularly valuable, as it aligned with her goal of making yoga accessible to everyone.
4. E-Commerce and Newsletter Automation:
Megan’s Spreadshirt shop was another challenge. She wanted to keep it integrated with the new site, but the old setup was clunky and didn’t feel cohesive with the rest of the site.
Spreadshirt Shop Integration: We managed to seamlessly integrate the Spreadshirt shop into the new site, making it look and function as if it were a native part of the website. This integration was particularly important because it allowed Megan to continue selling her products without disrupting the user experience. Now, visitors can browse and purchase items directly from the site without even realising they’re interacting with an external platform.
Advanced Newsletter Automation: The newsletter sign-up process was overhauled to automate much of the tedious manual work Megan previously had to do. We implemented an automated response system that sends welcome emails, segments the email list based on user preferences, and manages all the routine tasks Megan used to handle manually. This full automation of the newsletter process means Megan no longer has to worry about uploading contacts or sending emails manually, allowing her to focus on growing her business rather than managing email lists.
5. Full Visual Editing and Training:
Finally, to empower Megan to take full control of her site, we implemented a Sanity-based visual editor that allows her to update the website herself. This editor is particularly user-friendly, enabling Megan to simply click on any part of the website and make edits directly on the page. She can see her changes in real-time before publishing them, giving her the confidence to make updates without needing technical assistance.
Comprehensive Training: We provided Megan with comprehensive training on how to use the visual editor and the rest of the CMS. This training was crucial in ensuring that Megan could manage the site independently, keeping it fresh and up-to-date without relying on a developer for every little change. The ability to visually edit the site by clicking directly on elements makes it incredibly intuitive, especially for someone who might not be very tech-savvy.
Results
The new AllAboutYoga website is a triumph in both form and function. It not only solved the technical issues that plagued the old site but also restored the personal touch that was so important to Megan. The website now provides a seamless user experience, making it easier for users to book classes, explore different offerings, and engage with the brand.
Megan was particularly pleased with the final booking system and the overall design, which better reflects the studio’s welcoming and accessible nature. The back-and-forth process, while challenging at times, ultimately resulted in a website that both Megan and her clients love.
Key Outcomes:
- Restored Personal Touch: The new design reintroduces the warmth and accessibility that are core to AllAboutYoga’s brand. Megan now feels that the website truly represents her vision for the studio.
- Improved User Experience: The streamlined design and intuitive navigation have significantly enhanced user satisfaction. The new calendar and booking system, in particular, have been well received by both Megan and her clients.
- Efficiency and Automation: The automated processes, particularly with the newsletter, have reduced Megan’s administrative workload, allowing her to focus more on her core business.
- Empowerment Through Training: Megan now has the tools and knowledge to manage her website independently, ensuring it remains a dynamic and up-to-date reflection of her business.
Conclusion
Our collaboration with AllAboutYoga was a journey of discovery, creativity, and problem-solving. Despite the challenges and the necessary adjustments along the way, the final product is a testament to the power of clear communication, innovative solutions, and a shared commitment to excellence. The new website not only meets but exceeds Megan’s expectations, providing her with a platform that truly represents her brand and supports her mission of making yoga accessible to everyone.
We are proud to have played a role in helping AllAboutYoga strengthen its online presence and better serve its community. This project underscores the importance of combining technical expertise with a deep understanding of the client’s vision, resulting in a digital presence that is both beautiful and functional.